Lecture #02. 3D model consuming
Computer graphics in Game development
Ivan Belyavtsev
09.09.2022
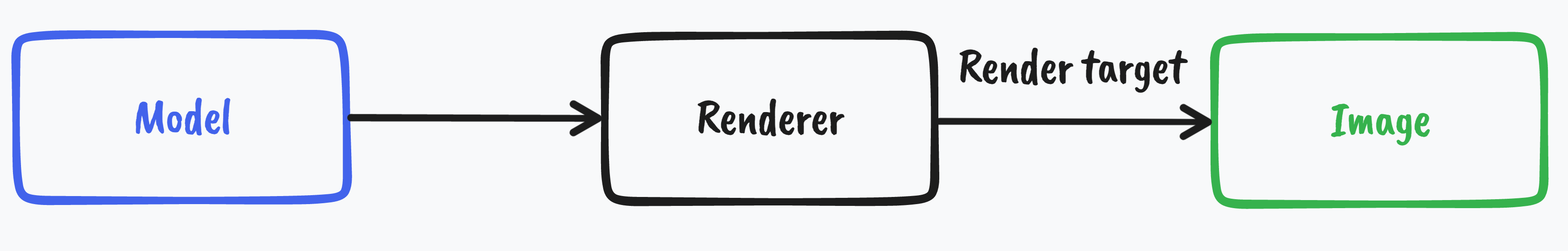
Rendering pipeline

Artists prepare 3D model for us
Artists prepare 3D models for rendering using:
- Autodesk 3ds Max
- Autodesk Maya
- Blender
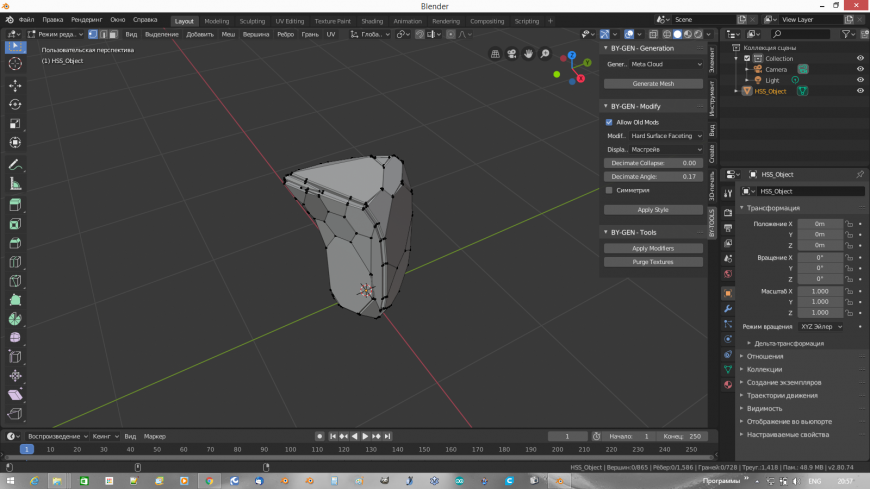
Blender example

Export formats
- glTF
- FBX
- Wavefront OBJ
Where get OBJ files of famous reference scenes
McGuire Computer Graphics Archive
Famous references
Stanford bunny

[1]
Famous references
Utah teapot

[2]
Famous references
Sponza palace

[2]
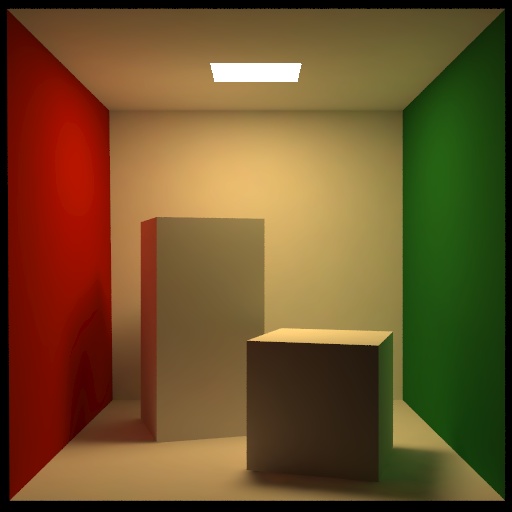
Famous references
Cornel box

[3]
Our OBJ models
For our labs we have OBJ files in models folder:
- Cube
- Z-test
- CornelBox
- Sponza
Wavefront OBJ format
#- commentv- geometric vertexvn- vertex normalsvt- texture coordinatesf- face (polygon) - list of vertices, normals, and tex coordinatesg- group nameusemtl- material name (from.mltfile) [4]
Cornell box example
## Object floor
v -1.01 0.00 0.99
v 1.00 0.00 0.99
v 1.00 0.00 -1.04
v -0.99 0.00 -1.04
g floor
usemtl floor
f -4 -3 -2 -1[2]
Material template library
Ka- ambient colorKd- diffuse colorKs- specular colorNs- specular exponent
Cornell box example
newmtl floor
Ns 10.0000
Ni 1.0000
illum 2
Ka 0.725 0.71 0.68 # White
Kd 0.725 0.71 0.68
Ks 0 0 0
Ke 0 0 0[2]
Obj parsing
Let’s skip reinventing the wheel
There are a lot of libraries to parse OBJ files
We will use tinyobjloader [5]
Tinyobjloader
How to init reader
// define this in only *one* .cc
#define TINYOBJLOADER_IMPLEMENTATION
#include "tiny_obj_loader.h"
std::string inputfile = "cornell_box.obj";
tinyobj::ObjReaderConfig reader_config;
// Path to material files
reader_config.mtl_search_path = "./";
tinyobj::ObjReader reader;[5]
Tinyobjloader
How to parse OBJ file
if (!reader.ParseFromFile(inputfile, reader_config)) {
if (!reader.Error().empty()) {
std::cerr << "TinyObjReader: " << reader.Error();
}
exit(1);
}
if (!reader.Warning().empty()) {
std::cout << "TinyObjReader: " << reader.Warning();
}
auto& attrib = reader.GetAttrib();
auto& shapes = reader.GetShapes();
auto& materials = reader.GetMaterials();[5]
Tinyobjloader
How to access vertex data
// Loop over shapes
for (size_t s = 0; s < shapes.size(); s++) {
// Loop over faces(polygon)
size_t index_offset = 0;
for (size_t f = 0; f < shapes[s].mesh.num_face_vertices.size(); f++) {
int fv = shapes[s].mesh.num_face_vertices[f];
// Loop over vertices in the face.
for (size_t v = 0; v < fv; v++) {
// access to vertex
tinyobj::index_t idx = shapes[s].mesh.indices[index_offset + v];
tinyobj::real_t vx = attrib.vertices[3*idx.vertex_index+0];
tinyobj::real_t vy = attrib.vertices[3*idx.vertex_index+1];
tinyobj::real_t vz = attrib.vertices[3*idx.vertex_index+2];
tinyobj::real_t nx = attrib.normals[3*idx.normal_index+0];
tinyobj::real_t ny = attrib.normals[3*idx.normal_index+1];
tinyobj::real_t nz = attrib.normals[3*idx.normal_index+2];
tinyobj::real_t tx = attrib.texcoords[2*idx.texcoord_index+0];
tinyobj::real_t ty = attrib.texcoords[2*idx.texcoord_index+1];
// Optional: vertex colors
// tinyobj::real_t red = attrib.colors[3*idx.vertex_index+0];
// tinyobj::real_t green = attrib.colors[3*idx.vertex_index+1];
// tinyobj::real_t blue = attrib.colors[3*idx.vertex_index+2];
}
index_offset += fv;
// per-face material
shapes[s].mesh.material_ids[f];
}
}[5]
How to pass the vertex data to a renderer
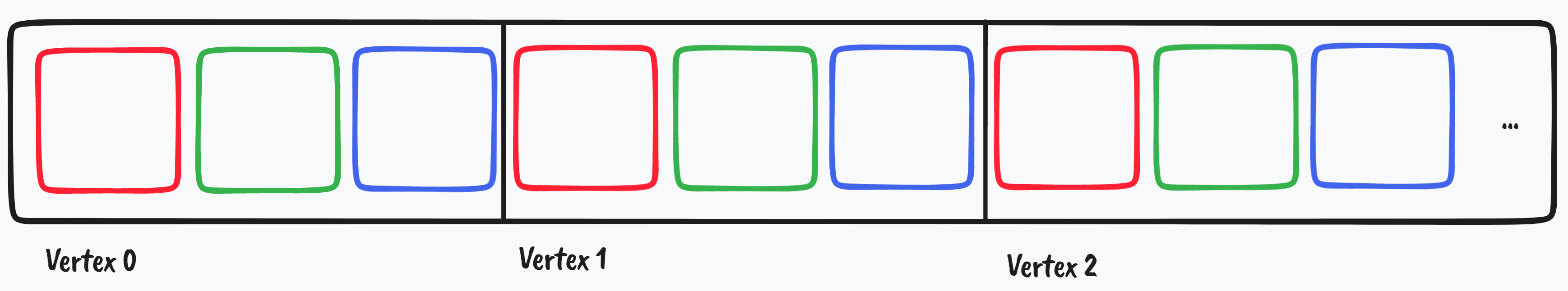
- Pack each vertex to a vertex struct
- Place all vertex struct to a resource - vertex buffer
- Pass the vertex buffer to the render

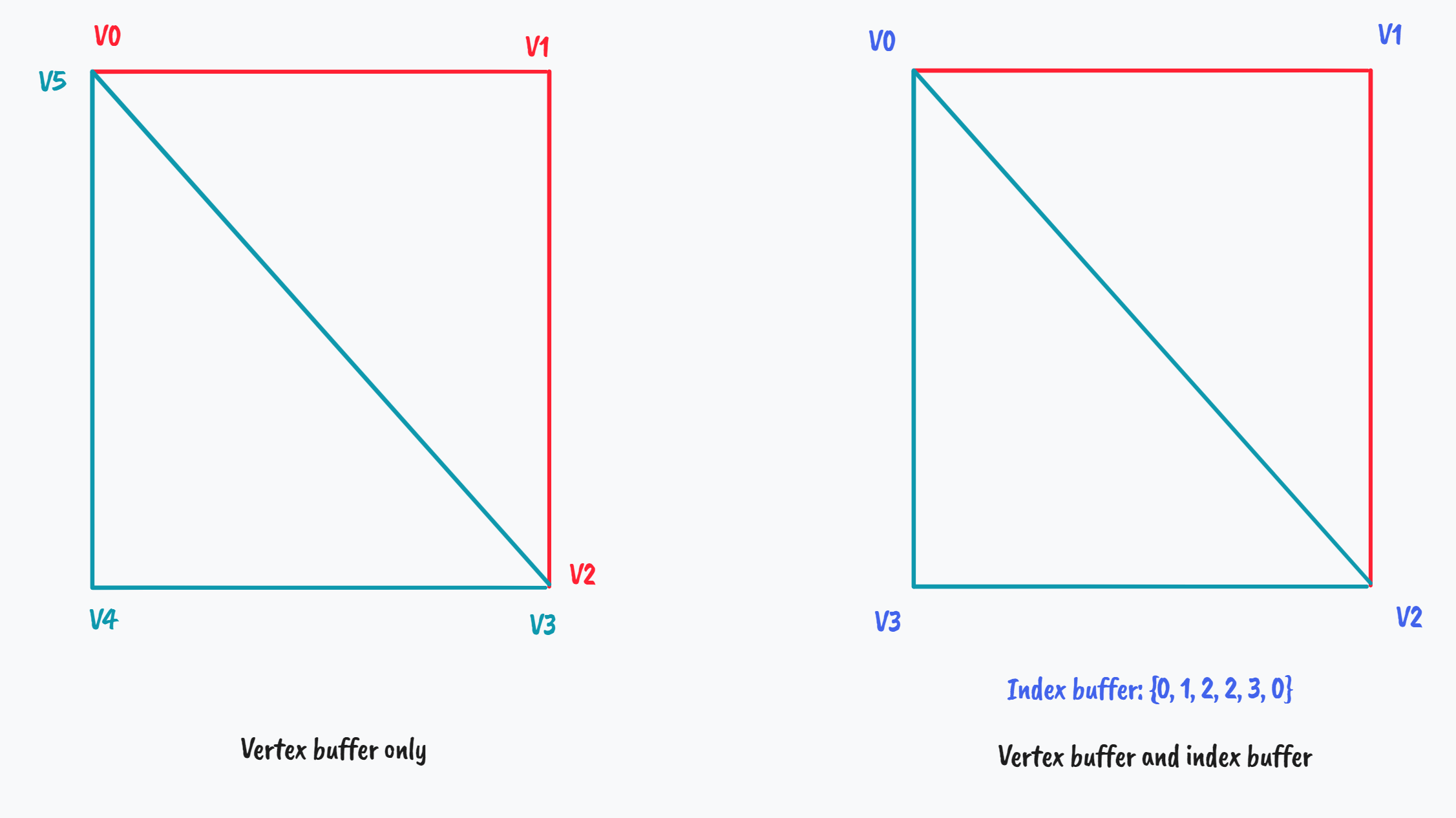
Indexing
The index buffer is a resource that stores the sequent indices of vertices in drawing order [6]

Lab: 1.03 Vertex and index buffer
- Implement
cg::vertexstruct - Using
tinyobjloaderimplementload_obj,allocate_buffers,compute_normal,fill_vertex_data,fill_buffers,get_vertex_buffers,get_index_buffersmethods ofcg::world::modelclass. Note: each shape should be placed into separated vertex and index buffer - Adjust
cg::renderer::rasterization_rendererclass to consumecg::world::model
References
1.
Turk
G. The stanford bunny [Electronic resource]. 2000. URL: https://www.cc.gatech.edu/~turk/bunny/bunny.html.
2.
McGuire M. Computer graphics archive.
2017.
3.
Computer Graphics C.U.P. of. Cornell box data
[Electronic resource]. 2005. URL: http://www.graphics.cornell.edu/online/box/data.html.
4.
Wavefront
OBJ file format summary // FileFormat.Info.
5.
Fujita S. Tinyobjloader [Electronic resource].
2020. URL: https://github.com/tinyobjloader/tinyobjloader.
6.
Overvoorde A. Index buffer - vulkan tutorial
[Electronic resource]. 2019. URL: https://vulkan-tutorial.com/Vertex_buffers/Index_buffer.