Lecture 03: 3D to 2D projections
Computer graphics in Game development
Ivan Belyavtsev
23.10.2020
What is a rasteriztion
It’s possible to construct any image using the next operation:
- draw a point
- draw a line**
- draw a triangle
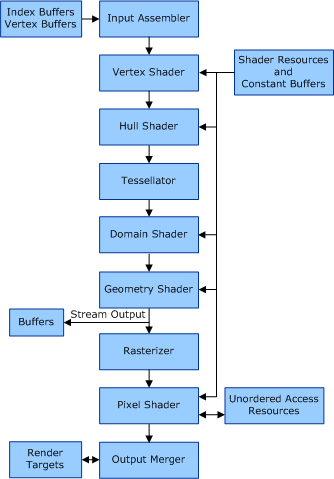
Rendering pipeline

3D to 2D conversation pipeline
- From model space to world space
- From world space to view space (camera space)
- From view space to projection space
- From projection space to clipping space
- From clipping space to homogeneous screen space
- From homogeneous screen space to screen space [1]
Spaces
- Model space - coordinate system where the object was created
- World space - where all object located in proper locations
- View space - a space located around camera
- Projection space - a projected camera frustrum to cube space
- Screen space - a space of resulted image [2]
Homogeneous coordinates
Homogeneous coordinates - cartesian coordinates + 1 dimension
\[ (X, Y, Z) => (x, y, z, w) \]
\[ X = x/w, Y = y/w, Z = z/w \] [3]
Transformations in homogeneous coordinates
\[T(\overrightarrow{x}) = A\overrightarrow{x}\]
where \[A = \left[\begin{array}{cccc} x1 & x2 & x3 & x4 \\ y1 & y2 & y3 & y4 \\ z1 & z2 & z3 & z4 \\ w1 & w2 & w3 & w4 \end{array}\right]\] [4]
Translation in homogeneous coordinates
\(\overrightarrow{tr}\) - vector of translation
\[T = \left[\begin{array}{cccc} 1 & 0 & 0 & tr.x \\ 0 & 1 & 0 & tr.y \\ 0 & 0 & 1 & tr.z \\ 0 & 0 & 0 & 1 \end{array}\right]\] [4]
Scaling in homogeneous coordinates
\(\overrightarrow{scale}\) - vector of scaling
\[S = \left[\begin{array}{cccc} scale.x & 0 & 0 & 0 \\ 0 & scale.y & 0 & 0 \\ 0 & 0 & scale.z & 0 \\ 0 & 0 & 0 & 1 \end{array}\right]\] [4]
Rotation around X
\(\alpha\) - angle of rotation around axis X
\[R_x = \left[\begin{array}{cccc} 1 & 0 & 0 & 0 \\ 0 & cos(\alpha) & -sin(\alpha) & 0 \\ 0 & sin(\alpha) & cos(\alpha) & 0 \\ 0 & 0 & 0 & 1 \end{array}\right]\] [4]
Rotation around Y
\(\beta\) - angle of rotation around axis Y
\[R_y = \left[\begin{array}{cccc} cos(\beta) & 0 & sin(\beta) & 0 \\ 0 & 1 & 0 & 0 \\ -sin(\beta) & 0 & cos(\beta) & 0 \\ 0 & 0 & 0 & 1 \end{array}\right]\] [4]
Rotation around Z
\(\gamma\) - angle of rotation around axis Z
\[R_z = \left[\begin{array}{cccc} cos(\gamma) & -sin(\gamma) & 0 & 0 \\ sin(\gamma) & cos(\gamma) & 0 & 0 \\ 0 & 0 & 1 & 0 \\ 0 & 0 & 0 & 1 \end{array}\right]\] [4]
World transformations
\[World=TRS\]
First scale, then rotate, then translate
Camera model
- \(\overrightarrow{Eye}\) - camera location vector
- \(\overrightarrow{At}\) - camera look-at target
- \(\overrightarrow{Up}\) - camera up vector (or world up direction)
View transformations
\[ \overrightarrow{zaxis} = \frac{\overrightarrow{Eye} - \overrightarrow{At}}{||\overrightarrow{Eye} - \overrightarrow{At}||} \] \[ \overrightarrow{xaxis} = \frac{\overrightarrow{Up} \times \overrightarrow{zaxis}}{||\overrightarrow{Up} \times \overrightarrow{zaxis}||}\] \[ \overrightarrow{yaxis} = \overrightarrow{zaxis} \times \overrightarrow{xaxis} \]
View transformations
\[View = \left[\begin{array}{cccc} xaxis.x & yaxis.x & zaxis.x & 0 \\ xaxis.y & yaxis.y & zaxis.y & 0 \\ xaxis.z & yaxis.z & zaxis.z & 0 \\ \overrightarrow{xaxis} \cdot \overrightarrow{eye} & \overrightarrow{yaxis} \cdot \overrightarrow{eye} & \overrightarrow{zaxis} \cdot \overrightarrow{eye} & 1 \end{array}\right]\]
Projection parameters
- \(S_w\) - screen window width in camera space in near clipping plane
- \(S_h\) - screen window height in camera space in near clipping plane
- \(Z_n\) - distance to the near clipping plane along Z axes in camera space
- \(Z_f\) - distance to the far clipping plane along Z axes in camera space
Orthogonal projection
\[Projortho = \left[\begin{array}{cccc} \frac{2}{S_w} & 0 & 0 & 0 \\ 0 & \frac{2}{S_h} & 0 & 0 \\ 0 & 0 & \frac{1}{Z_f-Z_n} & 0 \\ 0 & 0 & \frac{-Z_n}{Z_f-Z_n} & 1 \end{array}\right]\]
Perspective projection
\[Proj = \left[\begin{array}{cccc} \frac{2Z_n}{S_w} & 0 & 0 & 0 \\ 0 & \frac{2Z_n}{S_h} & 0 & 0 \\ 0 & 0 & \frac{Z_f}{Z_f-Z_n} & 1 \\ 0 & 0 & \frac{-Z_n\cdot Z_f}{Z_f-Z_n} & 0 \end{array}\right]\]
Viewport
\[Viewport = \left[\begin{array}{cccc} width & 0 & 0 & 0 \\ 0 & -height & 0 & 0 \\ 0 & 0 & 1 & 0 \\ 0 & 0 & 0 & 1 \end{array}\right]\]
Chain transitions together
\[\vec{X} = Viewport \cdot Proj \cdot View \cdot World \cdot \vec{x}\]
Dangerous zone
Remember about left-handed and right-handed operations!
Check correctness of each matrix, e.x. in DirecX documentation [1]
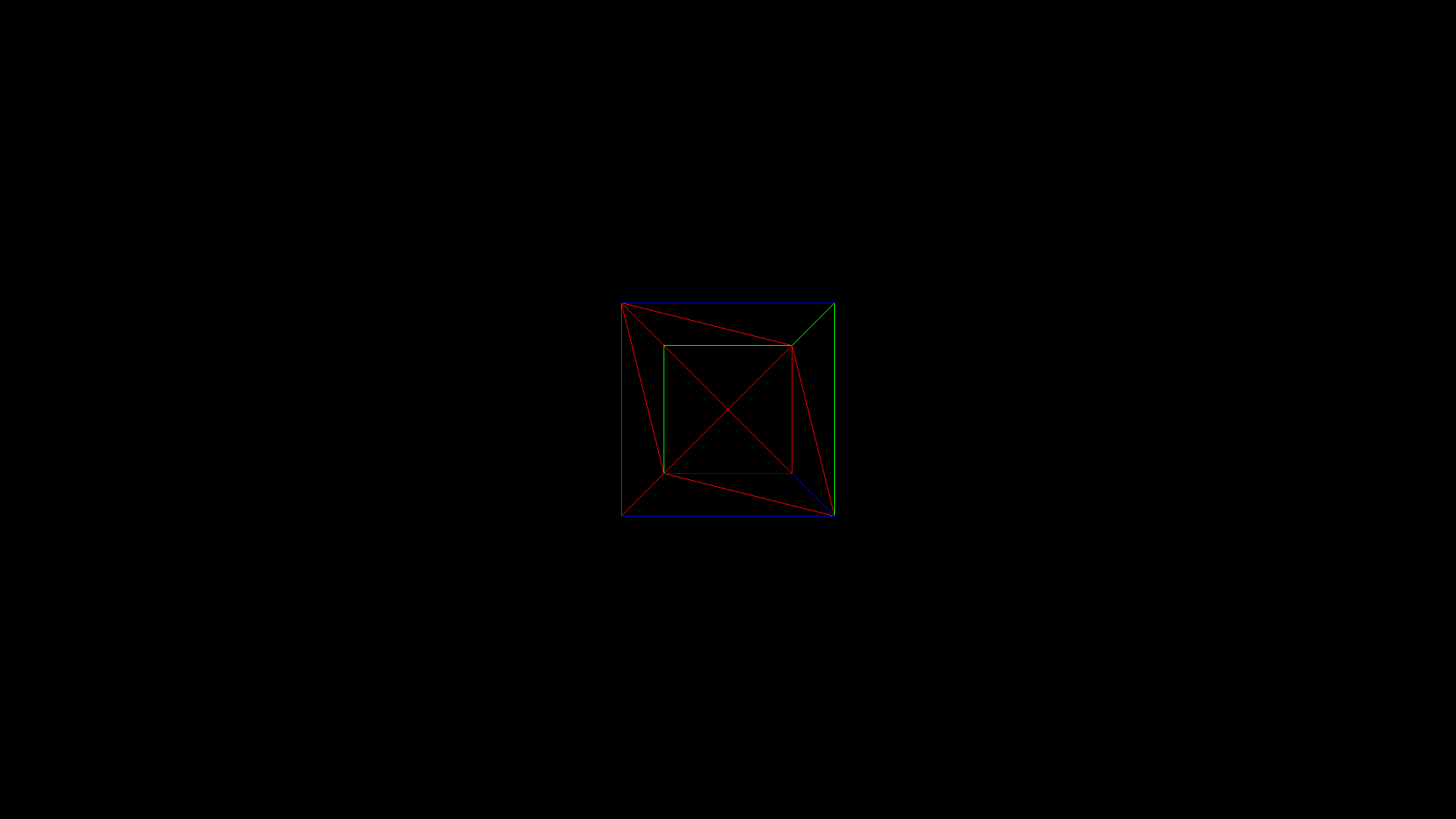
“Projection” experiment
Deduction phase
- All verteces need proper transformation
- What about performance?
“Projection” experiment
Experiment
Let’s implement it together
“Projection” experiment
Reference

“Projection” experiment
What is the new knowledge?
- Proper way to map 3D verteces into image